Introduction To Framer: What Is It And Who Uses It?
Framer is an innovative design tool that bridges the gap between static design and interactive prototyping. It allows designers to create high-fidelity prototypes that not only look like finished products but also behave like them. The platform is equipped with a range of features, such as visual editing, advanced animations, and seamless integrations, which make it particularly appealing to designers aiming to enhance user experience.
Framer is an invaluable tool for those seeking to bridge the gap between static design and functional prototypes.
Because of the extensive selection of Framer components, designers can quickly create high-fidelity prototypes that look and feel like genuine items.
The platforms advanced animation features allow for interactive, visually appealing designs, while full design control ensures that users can modify every aspect of their project.
Framer’s user-friendly interface and robust functionality cater to a wide range of users, from independent freelancers to large design teams within tech companies. Its versatility makes it a favorite among UX/UI designers, product managers, and developers who are invested in crafting engaging digital experiences.
Framer is well-suited for a wide range of users, from individual design professionals and developers to large teams working on extensive projects.
Framers versatility and efficiency make it a favorite among designers looking to create high-quality digital products quickly.
Getting Started With Framer: Setting Up Your First Project
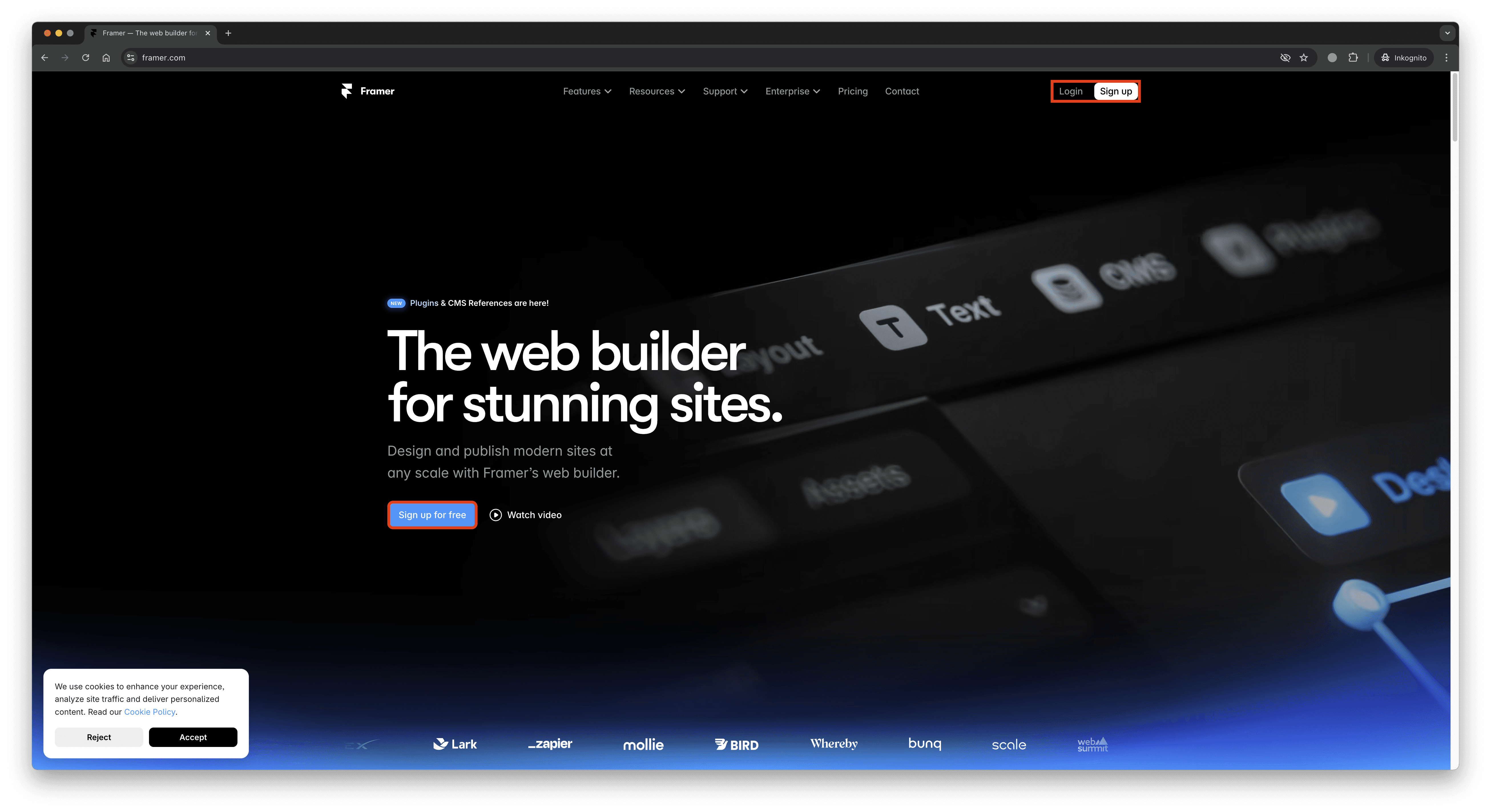
To get started with Framer, begin by downloading and installing the application from the official website. Once installed, launch Framer and create a new project by selecting “New” from the startup window. Next, explore the interface, familiarizing yourself with its main components such as the canvas, layers panel, and tools menu. Import your assets by dragging and dropping them onto the canvas or using the import function.
The first step is to download and install Framer through the official website.
Launch a New Project: Upon opening Framer, create a new project.
We will explore Framers comprehensive interface, including its toolbar, main menu, and various panels essential for design.
Simply utilize the import function and follow the prompts to get your assets ready for use.
Start creating your design by selecting elements and arranging them on the canvas. Experiment with Framer’s interactive features, such as animations and transitions, by selecting components and adjusting their properties through the properties panel. Save your project frequently to ensure all your changes are preserved securely.
Once inside, you will see the design canvas, where you can begin creating your interface elements.
With Framer, you can build in animations and transitions and the drag-and-drop feature helps in adding pre-made interactive components to create interactive prototypes.
Spline includes auto-saving to ensure all changes are preserved automatically.
Core Features: A Deep Dive Into Framer’s Design Capabilities
Framer is a powerful tool for interactive design, offering a myriad of features that enhance creativity and efficiency. At its core, Framer provides an intuitive canvas where designers can seamlessly combine visual design and code, allowing intricate animations and transitions. Its smart components foster dynamic and reusable design elements, making design iterations smoother and faster. The integration of real-time collaboration facilitates teamwork, enabling multiple designers to work on a project simultaneously with instant feedback.
Framer is a powerful design tool that offers a wide range of features for creating visually appealing and interactive interfaces.
Framer provides a range of features, including an intuitive visual interface, a code editor, design components, animations, and real-time preview options.
Component-based design to create reusable components, fostering design consistency and efficiency.
Real-time Collaboration: Enables seamless teamwork by providing features for live editing and feedback, allowing multiple team members to work on the same project simultaneously from different locations.
Framer’s extensive library of interactive components simplifies the inclusion of ready-made design elements, streamlining workflows. Additionally, the capability to directly import and sync from tools like Figma ensures design continuity and consistency across platforms, making Framer indispensable for modern designers.
Framers extensive components library offers a wide range of pre-built, customizable elements that ease the design process.
Regarding integration capabilities, Framer excels with its seamless interaction with popular design tools like Sketch and Figma , making it easier for designers to import their work directly into the platform.
Interactive Prototyping: How To Create Dynamic User Interfaces

Interactive prototyping in Framer allows designers to create dynamic user interfaces that mimic the behavior of a fully developed application. By utilizing Framer’s extensive range of tools and features, designers can craft intricate animations and interactions that respond to user inputs in real-time. Through the use of responsive design elements and conditional logic, Framer enables the creation of prototypes that adapt seamlessly to various devices and user actions.
Framer is a popular prototype tool for designers and developers that allows them to create interactive and dynamic user interfaces.
Advanced Animation and Interaction Design Tools: Framer offers a variety of tools to create intricate animations and interactive elements, enabling designers to build engaging user experiences.
Responsive Design : Framer enables the creation of responsive designs that automatically adapt to different devices and screen sizes, ensuring a consistent user experience.
This flexibility allows designers to test various user flows and make iterative improvements based on feedback, enhancing the overall user experience. Framer’s powerful prototyping capabilities empower designers to visualize complex interactions, providing stakeholders with a clear representation of the final product without any coding required.
Learn how to iterate on designs based on user feedback, refining and enhancing the overall user experience.
Framer is a powerful design and prototyping tool that empowers designers to create interactive and visually appealing websites without writing a single line of code.
Collaboration And Integration: Working With Teams And Exporting Assets

Framer’s collaboration and integration capabilities make it an essential tool for design teams working on interactive projects. It allows multiple users to work simultaneously on the same project, ensuring seamless collaboration and efficient workflow. Integrated with popular platforms like Slack and Trello, Framer enhances communication and project management within teams. The tool also simplifies the process of exporting assets, providing options to easily export designs to various formats suitable for developers, which helps in maintaining the integrity of the design during implementation.
Framers collaboration features make it a great choice for teams working on design projects together.
Workflow management and collaboration tools Framer offers team collaboration features that allow multiple users to work on projects simultaneously.
Integration with Popular Tools — Seamlessly integrates with Slack, Jira, and Microsoft Teams for enhanced communication and project management.
Design Handoff: Simplifies the design handoff process by generating specs, style guides, and assets that can be easily shared with developers, ensuring accurate implementation.
Framer’s ability to integrate with other design tools further ensures that teams can work within their preferred ecosystems, streamlining the transition from design to development.
With its real-time collaboration features, customizable design components, and the ability to integrate with other design tools and version control systems, Framer empowers teams to work together more effectively.
Advanced Techniques And Tips For Mastering Framer

To master Framer, designers should delve into advanced techniques that elevate their interactive design skills. Begin by exploring the use of advanced animations; customizing the easing functions and leveraging spring physics can add sophistication to interactions. Utilize Framer’s ability to handle React components, which allows for more dynamic and reusable design elements. Master the art of prototyping complex user interactions by using variables and state management to create conditions and responses.
Traf – Framer Training enhances designers UX and UI design skills through advanced animations and interactive prototyping.
To add animations and transitions in Framer, you can use the linking feature which allows you to define the behaviour of elements and simulate user interactions.
Framers component-based system allows you to build reusable design elements.
Advanced interaction: Create complex interactions using conditions, variables, camera, and typing.
Practice integrating external data via APIs to make prototypes more realistic. Furthermore, embrace the collaborative features of Framer, such as sharing and receiving real-time feedback, which can significantly enhance the design process. Continuous experimentation and keeping up with updates will solidify expertise.
Thus it can make your prototypes even more realistic and functional.
Framer offers robust collaboration features that allow you to invite team members, share designs, and receive real-time feedback.
Overview Of Framer’s User Interface And Toolset

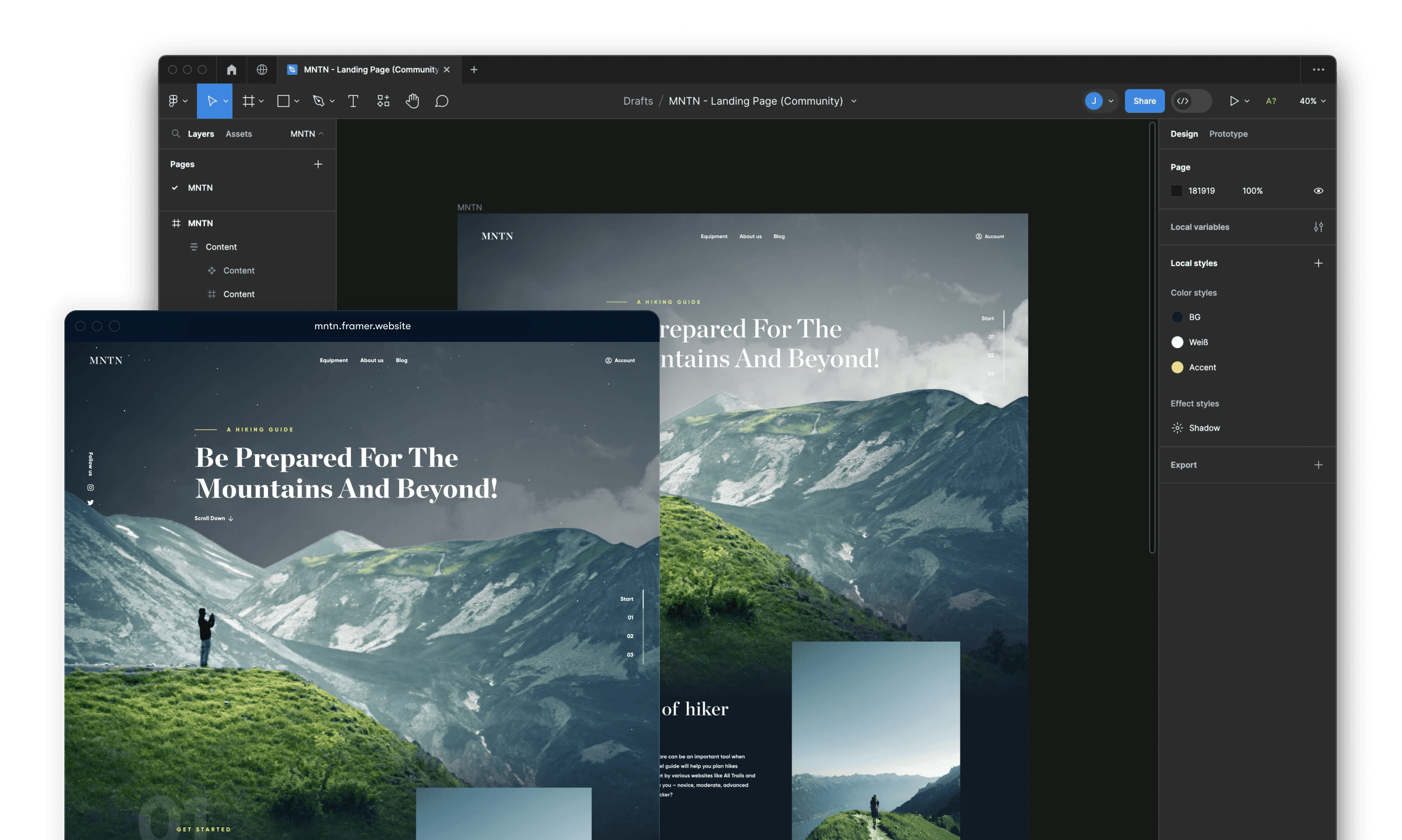
Framer’s user interface and toolset are designed to offer a seamless experience for designers focused on interactive projects. The interface is intuitive, with an emphasis on simplicity and efficiency, featuring a clean workspace that enhances creativity. The canvas is central, enabling users to draw and manipulate design elements effortlessly. To the left, a panel provides easy access to layers and assets, ensuring that organization and navigation are straightforward.
Framer, on the other hand, offers a more streamlined and user-friendly interface, making it easier for designers to create interactive prototypes quickly.
Minimalist yet effective UI previews – Screenshots are placed within clean frames, making the interface look inviting and intuitive.
This feature lets users quickly place elements onto the canvas, streamlining the design process.
Pages, Layers & Assets Panel: This panel provides an overview of all the elements on your canvas, allowing you to manage, organize, and edit them easily.
On the right, context-sensitive property panels allow for precise control over the properties of each element. Framer’s built-in tools include vector editing, prototyping capabilities, and animation features, all crafted to streamline the creation of interactive designs without sacrificing functionality or creative potential.
Properties Panel: The properties panel allows you to view and edit the properties of selected elements, such as their size, position, and styling.
The key features of Framer include interactive prototyping, advanced animation capabilities, component-based design, and collaboration and version control.
Utilizing Framer’s Built-In Code Editor For Enhanced Functionality

Framer’s built-in code editor significantly enhances the platform’s capabilities, enabling designers to integrate custom functionality into their projects. By leveraging JavaScript within the editor, users can manipulate components, create dynamic interactions, and introduce unique features that aren’t achievable through the graphical interface alone. This flexibility allows for the development of sophisticated animations and responsive behaviors tailored to specific project requirements. Additionally, Framer’s real-time preview facilitates an intuitive coding experience, allowing designers to instantly see the effects of their code changes.
Code Editor: Framer provides a built-in code editor that allows designers to create and edit custom code for advanced functionality.
By leveraging JavaScript, designers can create complex interactions, implement conditional logic, and manipulate data to create realistic and interactive prototypes.
Design Flexibility : Framers free-form canvas and customizable components allow designers to create unique designs tailored to specific project requirements.
Framers real-time preview feature enables designers to see changes instantly, facilitating quick adjustments and iterative testing.
This iterative process empowers users to experiment and refine their designs seamlessly. Ultimately, Framer’s code editor bridges the gap between design and development, enabling the creation of truly customized interactive experiences.
Its prototyping capabilities allow designers to test and refine their designs, ensuring a seamless user experience.
The Framer design tool stands out by enabling users to engage in visual design coding, a process that bridges the gap between static mockups and fully interactive experiences.
Exploring Framer’s Asset Management And Organization Tools
Framer’s asset management and organization tools offer users a streamlined approach to handle design resources efficiently. The platform allows designers to import, organize, and access assets with remarkable ease. With a visual asset library, users can categorize images, icons, and other resources, making it simple to find and utilize them across projects. Framer supports drag-and-drop functionality, enabling quick asset placement within designs.
Framers design asset management tools let the agencies store all design assets in one place.
Framer seamlessly integrates with popular design tools, allowing you to import assets effortlessly.
Automatic Tagging and Organization: The platform will automatically tag and categorize assets making it easier for users to find and utilize the assets in design projects.
Its visual tools enable drag-and-drop functionality for creating interactive designs quickly.
It also provides version control, ensuring that designers can keep track of changes and revert to previous iterations if needed. The integration with cloud storage solutions allows for seamless collaboration, ensuring that team members can access the latest assets at all times, enhancing the overall workflow productivity and creativity in interactive design.
Framer also offers version control, ensuring that you can keep track of changes and revert to previous versions if needed.
Real-Time Collaboration — Balsamiq Cloud allows multiple users to collaborate on projects in real-time, ensuring seamless team integration and communication.
Streamlining Workflow With Framer’s Prebuilt Components

Framer offers a suite of prebuilt components that significantly streamline the design workflow, enhancing both efficiency and creativity. These components are meticulously crafted to integrate seamlessly into projects, allowing designers to focus more on refining user experiences rather than starting from scratch. By utilizing Framer’s reusable elements, designers can quickly prototype and iterate, adapting components to fit specific project needs with ease.
One of the most significant benefits of using Framer is the streamlined design workflow it offers.
This allows designers to focus on what they do best – crafting visually stunning layouts and user experiences – while handling the technical aspects behind the scenes.
Leveraging Framers extensive component library alongside creating reusable components tailored to specific project needs is advantageous.
The prebuilt nature of these components ensures consistent design language and functionality, minimizing repetitive tasks and reducing potential errors. As a result, teams can collaborate more effectively, maintaining a cohesive vision while accelerating the development process, leading to faster project completion and a smoother transition from concept to execution.
For example, AI will automatically resize elements, align components, and maintain consistent styles, dramatically reducing the time spent on these manual tasks.
Enhancing Prototypes With Real Data Integration In Framer
Enhancing prototypes with real data integration in Framer allows designers to create highly realistic and functional models of their projects. By pulling in real-time data from APIs or databases, Framer enables users to simulate live interactions and dynamic content in their designs. This feature not only enriches the user experience by showcasing how actual content will function within the prototype but also provides valuable insights into potential usability issues and content behavior.
With Framer, designers can create highly realistic prototypes and build them in realistic environments that help you with the final productt.
Dynamic Content — Designers can create dynamic content that changes depending on user actions or data input, closely simulating a real applications behavior.
This allows users to navigate through the prototype as they would in a real application, providing valuable insights into the usability and effectiveness of the design.
Moreover, real data integration tends to facilitate more informed feedback from stakeholders, as they can see a more tangible representation of the final product. Ultimately, this capability bridges the gap between design and development, ensuring smoother transitions and more effective communication.
This degree of realism and depth facilitates more successful design reviews and feedback sessions by assisting clients and stakeholders in understanding and visualizing the final product.
It bridges the gap between design and development, improving collaboration and making the workflow more efficient.
Future Developments: What’s Next For Framer?
As Framer continues to evolve, future developments are poised to push the boundaries of interactive design even further. The platform is likely to focus on enhancing its collaboration features, enabling seamless teamwork between designers, developers, and stakeholders. Integration with emerging technologies such as augmented reality and artificial intelligence could become a priority, allowing users to create more immersive and intelligent designs.
With these advancements, Framer continues to push the boundaries of what is possible in interactive prototyping.
The platform also facilitates teamwork among designers and developers through its real-time collaboration features.
As technology continues to develop, UI design is evolving even further with the introduction of exciting new technologies like artificial intelligence (AI), augmented reality (AR), and virtual reality (VR).
Additionally, Framer may expand its library of templates and components, providing users with even more tools to accelerate the design process. With an emphasis on improving performance and usability, we can expect Framer to continue refining its user interface, making the design experience more intuitive and efficient for both beginners and seasoned professionals.